廢話不多說來看一下我想要幹嘛
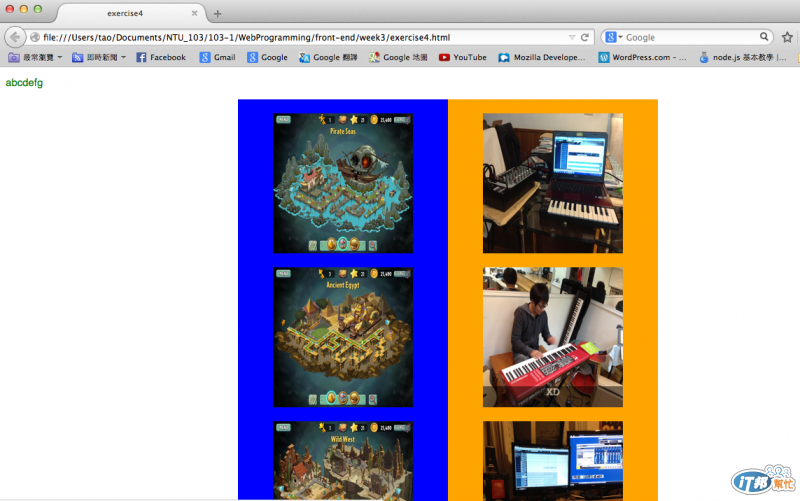
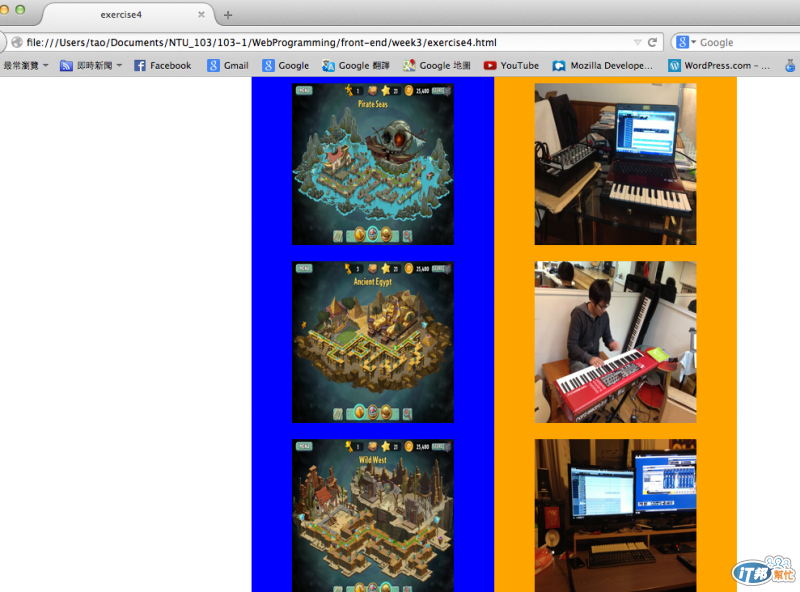
先 DEMO:


這次要做一個相片的Gallary
當滑鼠移上去的時候出現半透明的一條黑色,並加上說明文字
每張相片都是超連結 <a> 可以點擊!
我資料夾的檔案架構:
 有六張圖片,三個是 PNG,三個是JPG
有六張圖片,三個是 PNG,三個是JPG
HTML:
<meta charset="UTF-8">
<title>exercise4</title>
<link rel="stylesheet" href="exercise4.css">
<p>abcdefg</p>
<div class="parent">
<div class="left">
<div class="in">
<a href="#">
<img src="IMG_6356.PNG">
<div class="txt">XD</div>
</a>
</div>
<div class="in">
<a href="#">
<img src="IMG_6357.PNG">
<div class="txt">XD</div>
</a>
</div>
<div class="in">
<a href="#">
<img src="IMG_6358.PNG">
<div class="txt">XD</div>
</a>
</div>
</div>
<div class="right">
<div class="in">
<a href="#">
<img src="IMG_6381.JPG">
<div class="txt">XD</div>
</a>
</div>
<div class="in">
<a href="#">
<img src="IMG_6793.JPG">
<div class="txt">XD</div>
</a>
</div>
<div class="in">
<a href="#">
<img src="IMG_7143.JPG">
<div class="txt">XD</div>
</a>
</div>
</div>
</div>
CSS
p{
color:green;
}
img{
display: inline-block;
height:200px;
width:200px;
}
.parent{
height: 1000px;
width: 600px;
margin : 0 auto;
}
.left{
float: left;
height: 1000px;
width: 300px;
background-color: blue;
}
.in{
margin : 0 auto;
padding-top: 20px;
height:200px;
width:200px;
}
.right{
float: left;
height: 1000px;
width: 300px;
background-color: orange;
}
a {
display: block;
position: relative;
width: 100%;
height: 100%;
}
a:hover .txt{
visibility:visible;
}
.txt{
position: absolute;
bottom: 0;
left: 0;
height:30px;
width:200px;
color: white;
text-align: center;
background-color: black;
opacity:0.5;
font-family: monospace;
visibility:hidden;
}
(報告完畢)
